portfolio/web-design

Reimagining ILSA's Digital Presence
Project Details
I served as the lead designer in creating the new website for ILSA, a non-governmental organization with over 40 years of experience focusing its efforts on supporting social movements, grassroots organizations, and disadvantaged sectors of society. This experience was rewarding, as it allowed me to apply my knowledge as a designer, utilizing Design Thinking as the primary methodology.
About the company
ILSA, founded in 1978 as an NGO, focuses on alternative legal services and supporting social movements, grassroots organizations, and disadvantaged sectors. Initially operating in various Latin American countries, it has focused on Colombia since 1988.
My role
Web Designer, UI/UX
Team
Viviana Tovar
Duration
4 months
Tools
Figma, Illustrator, Photoshop, WordPress

Context
As a starting point, I established an overall goal for the project, derived from an interview with ILSA's board of directors. During this conversation, the need to improve the visual representation of the website and ensure proper readability for visitors was identified. To address this issue, we chose to work with a simplified version of Design Thinking, with a special focus on the construction phase. This was due to the client's emphasis on the aesthetic aspect of the page.
Main Objective
Provide an accurate, coherent, and aesthetically pleasing communication tool. Through a design process, establish a creative foundation to continue evolving the identity, hand in hand with the organization's growth.
Challenges
ILSA lacked an online presence commensurate with its relevance in the sector. Additionally, it did not have a defined visual identity or communication language. Furthermore, the website was not optimized for SEO search engines.
Design Process
Problem Definition
The project began with an in-depth interview with the client, where they expressed the need for a website that reflected the importance and impact of their work. We identified the following key challenges:
- Lack of visual appeal: The existing website was not visually appealing nor did it effectively communicate ILSA's mission.
- Difficult navigation: The dense content and lack of hierarchy made it difficult to navigate and access information.
- Low online visibility: The site was not optimized for search engines, limiting its reach.
With these challenges in mind, we established the goal of creating a website that was visually appealing, easy to use, readable, and optimized for SEO.
Conceptualization and Design
To address these challenges, we adopted a simplified Design Thinking approach, focusing on the construction phase due to the client's prioritization of aesthetics. I started with hand investigation to explore different structures and content hierarchies.
Then, I created a flowchart to visualize the site navigation and wireframes in Figma to define the layout of elements on each page.
Map
Delimit
Explore
Understanding
Build
Develop
Test
Feedback
Visual Identity
Color Palette
The construction of the visual identity was created through market research aimed at identifying common points and thereby understanding the visual language used by entities participating in this niche.
With that information, a distinctive color palette was created, aligned with the themes the client addresses and their fields of action.
Primary
Hex #454C73
Secondary
Hex #3B82F6
Tertiary
Hex #497CBF
Tertiary 2
Hex #454C73
Accent
Hex #BFAD75
Typography
Chosen based on readability and uniformity criteria.
Merriweather Sans
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Ññ Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 0 1 2 3 4 5 6 7 8 9 ¡ ! ¿ ? , . : ; - _ ' "
Source Sans Pro
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Ññ Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 0 1 2 3 4 5 6 7 8 9 ¡ ! ¿ ? , . : ; - _ ' "
Interface Design and User Experience (UI/UX)

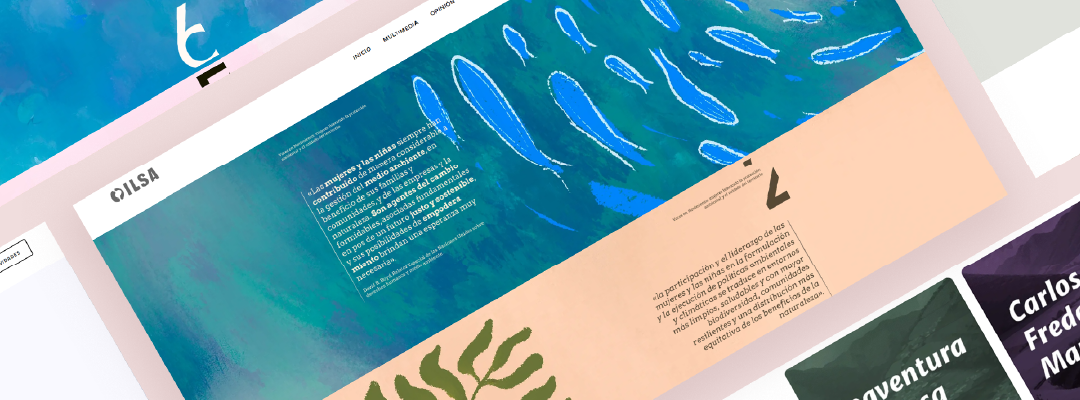
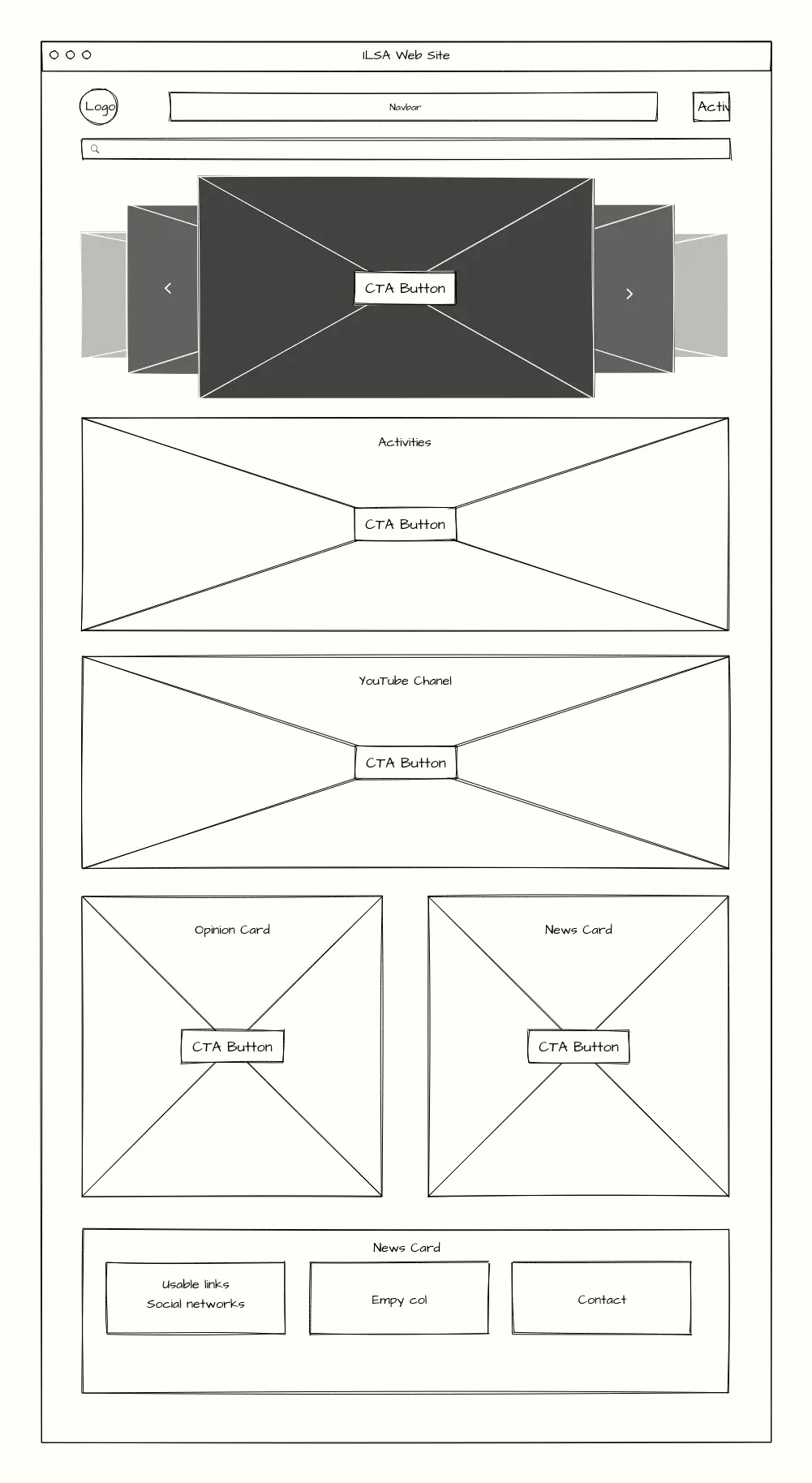
Wireframe for the home page of the ILSA website.
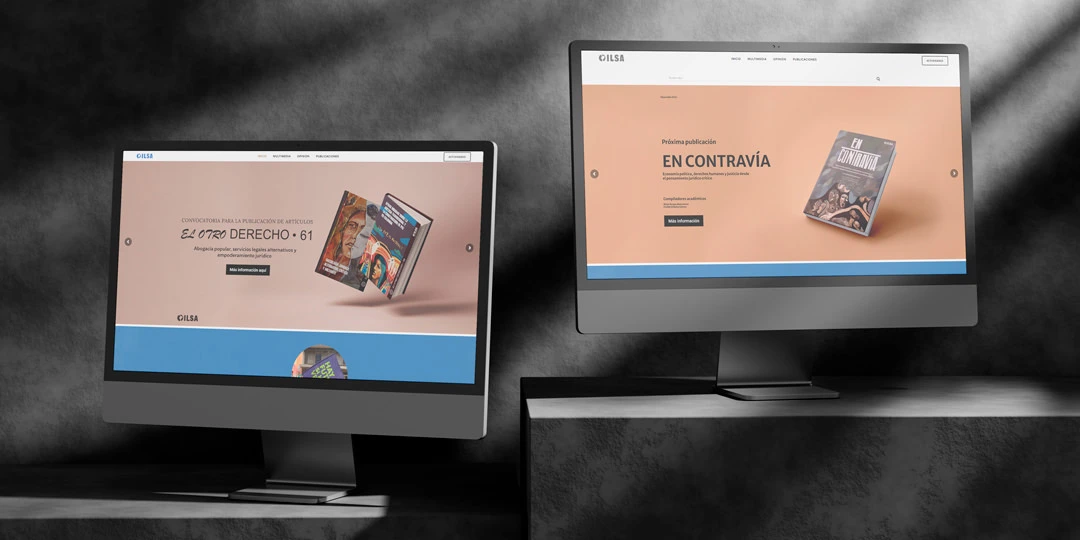
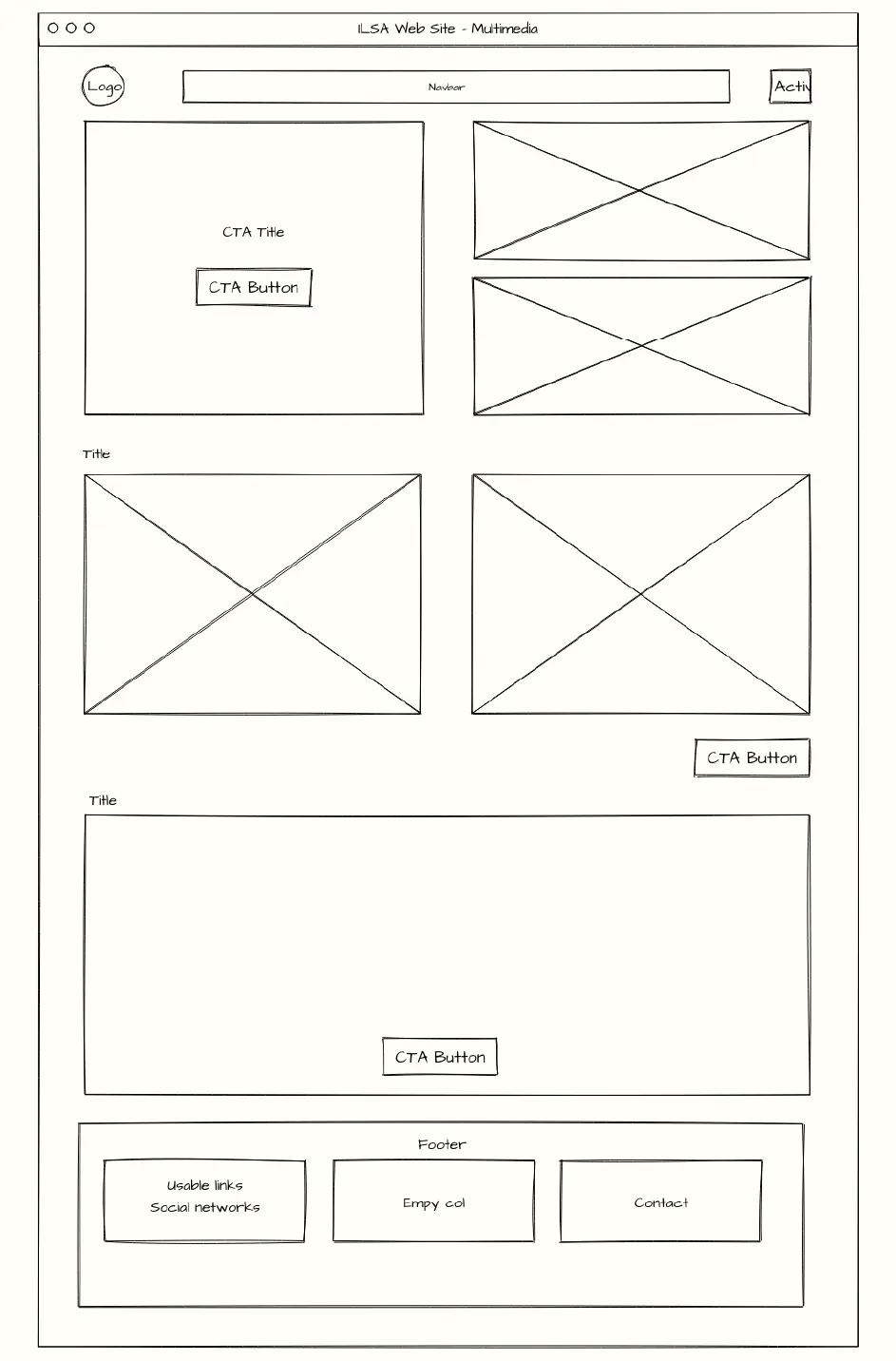
I prioritized visual hierarchy and information synthesis, using high-quality images to complement the textual content and make it more engaging.

Wireframe for the multimedia page of the ILSA website.
Illustrations
Original illustrations were integrated throughout the ILSA website to enhance content, guide users, and create a more engaging experience.
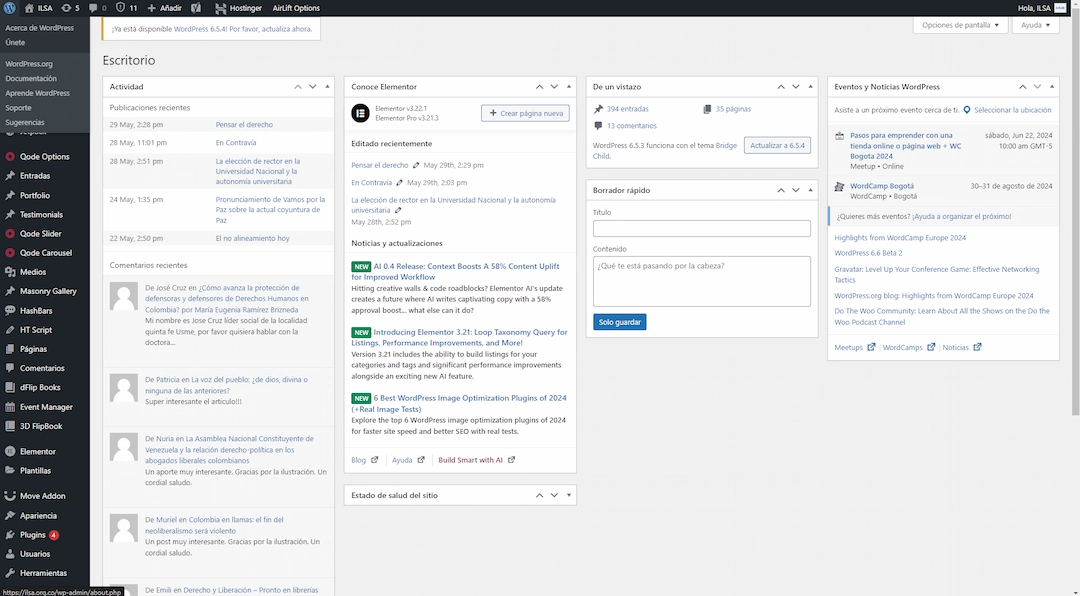
Implementation and Optimization
WordPress was selected as the platform due to its ease of use and flexibility. Elementor builder and Bridge template were leveraged to streamline development and enable design customization. Yoast SEO was implemented to optimize metadata, links, and images, ultimately improving the site's search engine visibility.

Results and Learnings
The redesigned ILSA website successfully aligns with the organization's mission, attracting over 15,000 daily visitors. Utilizing Design Thinking and WordPress streamlined development, resulting in an effective and maintainable site. This project was a valuable learning experience, highlighting the importance of client communication, project management, and adaptability in real-world design scenarios.
.webp?alt=media&token=e30afec0-0a9e-467a-a4d8-01a1d3fcc116)
.webp?alt=media&token=726e9429-d215-4577-8108-4ffc6763426b)
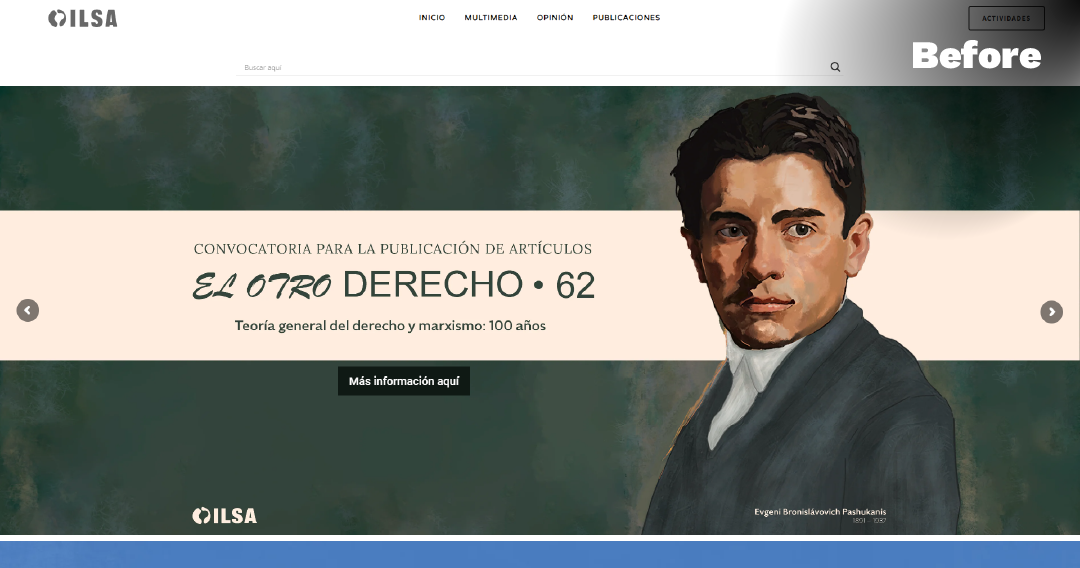
ILSA's Website Comparison
Conclusion
The redesigned ILSA website successfully aligns with the organization's mission, attracting over 15,000 daily visitors. Utilizing Design Thinking and WordPress streamlined development, resulting in an effective and maintainable site. This project was a valuable learning experience, highlighting the importance of client communication, project management, and adaptability in real-world design scenarios.